Page 3 of 6
Re: Questions about ES2/GL3 shaders
Posted: Fri Jun 04, 2021 1:08 pm
by Ats
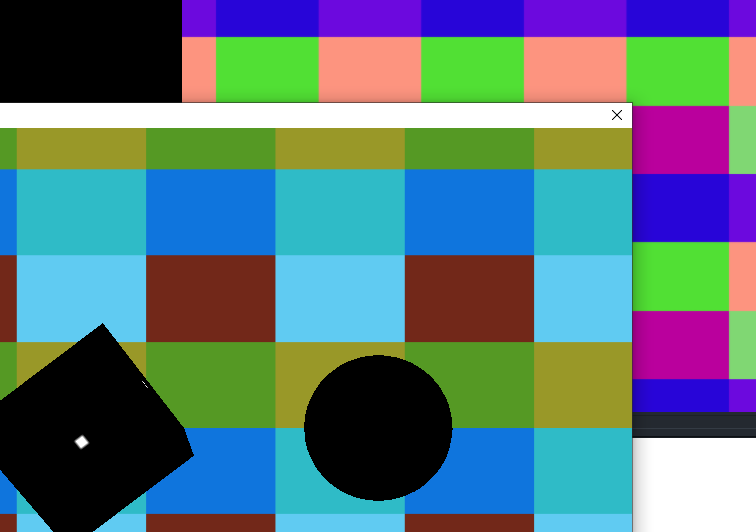
Results are the same with ZGE64:
BitmapCell has a different color
BitmapRect is small and black and white instead of red

- Capture d’écran (245).png (17.5 KiB) Viewed 14393 times
And I tried a simple BitmapExpression which works fine on computer but crashes on Android:
Code: Select all
Pixel.R=rnd();
Pixel.G=rnd();
Pixel.B=rnd();
Pixel.A=1;
Edit: now everything crashes on android...

I didn't change a thing. It crashes since I tried BitmapRect.
Re: Questions about ES2/GL3 shaders
Posted: Fri Jun 04, 2021 1:19 pm
by VilleK
I don't notice any problem here. Can you please post a simple as possible zgeproj that demonstrates differences in bitmaps between 64 and 32-bit ZGE?
Re: Questions about ES2/GL3 shaders
Posted: Fri Jun 04, 2021 1:25 pm
by Ats
Because of the box crate texture, test is too big to copy paste in plain text.
Edit: oh, there are no differences between 32 and 64 bits. Both are acting weird.
Re: Questions about ES2/GL3 shaders
Posted: Fri Jun 04, 2021 2:19 pm
by VilleK
For the CellBitmap, my best guess so far is that since it is based on a random function, then this random function is implemented differently in Freepascal and in Delphi. So the colors end up different between runtime engine (built with Freepascal) and the designer.
Re: Questions about ES2/GL3 shaders
Posted: Fri Jun 04, 2021 2:21 pm
by VilleK
The RectBitmap seems to have a initialization problem somehow.
Adding this in OnLoaded seems to help:
<RefreshContent Component="RectBitmap"/>
Re: Questions about ES2/GL3 shaders
Posted: Fri Jun 04, 2021 2:50 pm
by Kjell
Hi guys,
Just tried it myself using a simple ( ES 1.0 ) .zgeproj and i'm getting a different BitmapCell on Android as well ( compared to Desktop ). No problems with BitmapNoise and BitmapRect here though. However, i just had a look at the source code and BitmapRect uses legacy OpenGL calls, so it makes sense that component causes problems on ES 2.0.
@Ville: Maybe it would be smarter to go with a software-based BitmapRect implementation instead?

From left-to-right .. BitmapExpression, BitmapCell, BitmapNoise and BitmapRect.
+ Here's the source:
Code: Select all
<?xml version="1.0" encoding="iso-8859-1" ?>
<ZApplication Name="App" Caption="ZGameEditor application" ClearColor="0.5 0.5 0.5 1" FileVersion="2">
<OnRender>
<RenderTransformGroup Translate="-4.5 0 0">
<Children>
<UseMaterial Material="ColorMaterial"/>
<RenderMesh Mesh="PlaneMesh"/>
</Children>
</RenderTransformGroup>
<RenderTransformGroup Translate="-1.5 0 0">
<Children>
<UseMaterial Material="CellMaterial"/>
<RenderMesh Mesh="PlaneMesh"/>
</Children>
</RenderTransformGroup>
<RenderTransformGroup Translate="1.5 0 0">
<Children>
<UseMaterial Material="NoiseMaterial"/>
<RenderMesh Mesh="PlaneMesh"/>
</Children>
</RenderTransformGroup>
<RenderTransformGroup Translate="4.5 0 0">
<Children>
<UseMaterial Material="RectMaterial"/>
<RenderMesh Mesh="PlaneMesh"/>
</Children>
</RenderTransformGroup>
</OnRender>
<Content>
<Mesh Name="PlaneMesh">
<Producers>
<MeshBox Grid2DOnly="255"/>
</Producers>
</Mesh>
<Bitmap Name="ColorBitmap">
<Producers>
<BitmapExpression>
<Expression>
<![CDATA[//
Pixel.R = X;
Pixel.G = Y;
Pixel.B = 1-Y;]]>
</Expression>
</BitmapExpression>
</Producers>
</Bitmap>
<Material Name="ColorMaterial" Shading="1" Light="0" ZBuffer="0">
<Textures>
<MaterialTexture Texture="ColorBitmap" TextureWrapMode="2" TexCoords="1"/>
</Textures>
</Material>
<Bitmap Name="CellBitmap">
<Producers>
<BitmapCells RandomSeed="8" BorderPixels="0" PointCount="8"/>
</Producers>
</Bitmap>
<Material Name="CellMaterial" Shading="1" Light="0" ZBuffer="0">
<Textures>
<MaterialTexture Texture="CellBitmap" TextureWrapMode="2" TexCoords="1"/>
</Textures>
</Material>
<Bitmap Name="NoiseBitmap">
<Producers>
<BitmapNoise/>
</Producers>
</Bitmap>
<Material Name="NoiseMaterial" Shading="1" Light="0" ZBuffer="0">
<Textures>
<MaterialTexture Texture="NoiseBitmap" TextureWrapMode="1" TexCoords="1"/>
</Textures>
</Material>
<Bitmap Name="RectBitmap">
<Producers>
<BitmapRect Color="1 0.502 0.251 1" Size="-1 1 1 0"/>
</Producers>
</Bitmap>
<Material Name="RectMaterial" Shading="1" Light="0" ZBuffer="0">
<Textures>
<MaterialTexture Texture="RectBitmap" TextureWrapMode="1" TexCoords="1"/>
</Textures>
</Material>
</Content>
</ZApplication>
K
Re: Questions about ES2/GL3 shaders
Posted: Fri Jun 04, 2021 3:15 pm
by Ats
Ah! That's what I thought. Try with GLBase: ES2/GL3 and a shader to display your bitmaps. You'll see the problems

Also, with your example, I get your desktop cell shape/color on preview mode, and your android cell on build and run.
Re: Questions about ES2/GL3 shaders
Posted: Fri Jun 04, 2021 3:49 pm
by Kjell
Hi Ats,
Ats wrote: ↑Fri Jun 04, 2021 3:15 pmAlso, with your example, I get your desktop cell shape/color on preview mode, and your android cell on build and run.
Same here, which is problematic .. you don't want your preview to look different from your standalone builds. However, i do get the same BitmapCells result as in the editor / preview when building a Windows standalone using a older ZGE Beta. Maybe this is in fact a 64-bit problem?
Ats wrote: ↑Fri Jun 04, 2021 3:15 pmTry with GLBase: ES2/GL3 and a shader to display your bitmaps.
Here's the GL3/ES2 version:
Code: Select all
<?xml version="1.0" encoding="iso-8859-1" ?>
<ZApplication Name="App" Caption="ZGameEditor application" GLBase="1" ClearColor="0.5 0.5 0.5 1" FileVersion="2">
<OnRender>
<RenderTransformGroup Translate="-4.5 0 0">
<Children>
<UseMaterial Material="ColorMaterial"/>
<RenderMesh Mesh="PlaneMesh"/>
</Children>
</RenderTransformGroup>
<RenderTransformGroup Translate="-1.5 0 0">
<Children>
<UseMaterial Material="CellMaterial"/>
<RenderMesh Mesh="PlaneMesh"/>
</Children>
</RenderTransformGroup>
<RenderTransformGroup Translate="1.5 0 0">
<Children>
<UseMaterial Material="NoiseMaterial"/>
<RenderMesh Mesh="PlaneMesh"/>
</Children>
</RenderTransformGroup>
<RenderTransformGroup Translate="4.5 0 0">
<Children>
<UseMaterial Material="RectMaterial"/>
<RenderMesh Mesh="PlaneMesh"/>
</Children>
</RenderTransformGroup>
</OnRender>
<Content>
<Mesh Name="PlaneMesh">
<Producers>
<MeshBox Grid2DOnly="255"/>
</Producers>
</Mesh>
<Shader Name="PlaneShader">
<VertexShaderSource>
<![CDATA[#ifdef GL_ES
precision mediump float;
#endif
uniform mat4 modelViewProjectionMatrix;
attribute vec3 position;
attribute vec2 texCoord;
varying vec2 t;
void main()
{
gl_Position = modelViewProjectionMatrix * vec4(position, 1.0);
t = texCoord;
}]]>
</VertexShaderSource>
<FragmentShaderSource>
<![CDATA[#ifdef GL_ES
precision mediump float;
#endif
uniform sampler2D tex1;
varying vec2 t;
void main()
{
gl_FragColor = vec4(texture2D(tex1, t).rgb, 1.0);
}]]>
</FragmentShaderSource>
</Shader>
<Bitmap Name="ColorBitmap">
<Producers>
<BitmapExpression>
<Expression>
<![CDATA[//
Pixel.R = X;
Pixel.G = Y;
Pixel.B = 1-Y;]]>
</Expression>
</BitmapExpression>
</Producers>
</Bitmap>
<Material Name="ColorMaterial" Shading="1" Light="0" ZBuffer="0" Shader="PlaneShader">
<Textures>
<MaterialTexture Texture="ColorBitmap" TextureWrapMode="2" TexCoords="1"/>
</Textures>
</Material>
<Bitmap Name="CellBitmap">
<Producers>
<BitmapCells RandomSeed="8" BorderPixels="0" PointCount="8"/>
</Producers>
</Bitmap>
<Material Name="CellMaterial" Shading="1" Light="0" ZBuffer="0" Shader="PlaneShader">
<Textures>
<MaterialTexture Texture="CellBitmap" TextureWrapMode="2" TexCoords="1"/>
</Textures>
</Material>
<Bitmap Name="NoiseBitmap">
<Producers>
<BitmapNoise/>
</Producers>
</Bitmap>
<Material Name="NoiseMaterial" Shading="1" Light="0" ZBuffer="0" Shader="PlaneShader">
<Textures>
<MaterialTexture Texture="NoiseBitmap" TextureWrapMode="1" TexCoords="1"/>
</Textures>
</Material>
<Bitmap Name="RectBitmap">
<Producers>
<BitmapRect Color="1 0.502 0.251 1" Size="-1 1 1 0"/>
</Producers>
</Bitmap>
<Material Name="RectMaterial" Shading="1" Light="0" ZBuffer="0" Shader="PlaneShader">
<Textures>
<MaterialTexture Texture="RectBitmap" TextureWrapMode="1" TexCoords="1"/>
</Textures>
</Material>
</Content>
</ZApplication>

Noise still works for me, but as predicted / mentioned BitmapRect doesn't work properly due to legacy OpenGL calls in the source code.
K
Re: Questions about ES2/GL3 shaders
Posted: Fri Jun 04, 2021 3:54 pm
by Ats
Wow. I'm on the phone right now, but I'll definitely take a look at how you managed to do that when I'll get back home !
Re: Questions about ES2/GL3 shaders
Posted: Sat Jun 05, 2021 8:52 am
by VilleK
I won't have time to investigate this weekend but I'll look at it next week. Please post any more clues if you find any.
Re: Questions about ES2/GL3 shaders
Posted: Sun Jun 06, 2021 1:26 pm
by rrTea
Another component that causes same effects as BitmapRect is BitmapZoomRotate. It was reported ages ago, don't remember in which context.
Re: Questions about ES2/GL3 shaders
Posted: Sun Jun 06, 2021 6:17 pm
by VilleK
rrTea wrote: ↑Sun Jun 06, 2021 1:26 pm
Another component that causes same effects as BitmapRect is BitmapZoomRotate. It was reported ages ago, don't remember in which context.
Indeed. I should do as Kjell suggested and rewrite them for the CPU instead of GPU.
Re: Questions about ES2/GL3 shaders
Posted: Mon Jun 07, 2021 2:21 pm
by VilleK
I committed some changes. The textures in this thread should now look the same on all platforms. New build here:
http://www.zgameeditor.org/files/ZGameEditor_beta.zip
Re: Questions about ES2/GL3 shaders
Posted: Mon Jun 07, 2021 9:23 pm
by Ats
It works perfectly, thanks

Now I need to strip down my shader project in order to find what is causing the crash at start on Android.
Edit:
Found it. The problem was coming from the openGL initialization because I deactivated a few lines for testing. But written like that, it still crashes on Windows because it manages to return true for the ANDROID test. I'm quite sure this was working before. Maybe before the 64bits or Classes in scripting upgrade?
Code: Select all
if (ANDROID)
{
trace("ANDROID");
if(App.GLBase==0) this.ModuleName="libGLESv1_CM.so";
else this.ModuleName="libGLESv2.so";
}
else if (LINUX)
{
trace("LINUX");
this.ModuleName = "libGL.so";
}
else
{
trace("WINDOWS");
this.ModuleName = "opengl32";
}
Edit 2:
On Android, BitmapCells is still blueish and BitmapRect isn't working (everything is black)
Re: Questions about ES2/GL3 shaders
Posted: Tue Jun 08, 2021 8:39 am
by VilleK
Did you try building the Android runtime from latest ZGE sources? I forgot to do so in the zip.
I'll check why the android-constant behave strange.


